Webdesign in Friesland: Het Belang van een Sterke Online Aanwezigheid
Als het gaat om het succes van uw bedrijf in de moderne wereld, is een sterke online aanwezigheid essentieel. In de provincie Friesland speelt webdesign een cruciale rol bij het aantrekken van klanten en het creëren van een positieve merkbeleving.
Friesland staat bekend om zijn rijke cultuur, prachtige landschappen en bloeiende economie. Bedrijven in deze regio hebben baat bij professioneel webdesign om zich te onderscheiden en hun doelgroep effectief te bereiken. Een goed ontworpen website is niet alleen visueel aantrekkelijk, maar ook functioneel en gebruiksvriendelijk.
Met de juiste webdesignpartner kunnen bedrijven in Friesland hun online aanwezigheid versterken en hun merk verder laten groeien. Van responsieve websites die er geweldig uitzien op elk apparaat tot e-commerce oplossingen die de verkoop stimuleren, webdesigners spelen een sleutelrol bij het realiseren van digitale successen.
Of u nu een start-up bent die net begint of een gevestigd bedrijf dat zijn online strategie wil vernieuwen, investeren in professioneel webdesign is een investering in de toekomst van uw onderneming. Door samen te werken met experts op het gebied van webdesign kunt u profiteren van maatwerkoplossingen die perfect aansluiten bij uw behoeften en doelstellingen.
Kortom, voor bedrijven in Friesland is webdesign meer dan alleen maar een esthetische keuze; het is een strategische investering die kan leiden tot groei, succes en duurzame relaties met klanten. Door te kiezen voor hoogwaardig webdesign legt u de basis voor een bloeiende online aanwezigheid die uw bedrijf naar nieuwe hoogten kan stuwen.
9 Essentiële Tips voor Effectief Webdesign in Friesland
- Zorg voor een aantrekkelijk en modern design dat past bij de identiteit van Friesland.
- Maak gebruik van heldere en duidelijke navigatie op de website.
- Optimaliseer de laadsnelheid van de webpagina’s voor een goede gebruikerservaring.
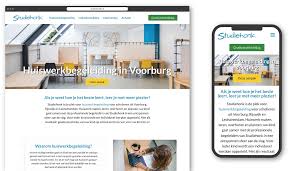
- Zorg ervoor dat de website goed werkt op zowel desktop als mobiele apparaten.
- Gebruik kwalitatieve afbeeldingen die relevant zijn voor Friesland en het thema van de website ondersteunen.
- Implementeer SEO-technieken om de vindbaarheid van de website in zoekmachines te verbeteren.
- Integreer sociale media buttons om content makkelijk te delen en interactie met bezoekers te stimuleren.
- Houd het design overzichtelijk en vermijd overbodige elementen die afleiden van de boodschap.
- Test regelmatig de gebruikerservaring en pas het design aan op basis van feedback.
Zorg voor een aantrekkelijk en modern design dat past bij de identiteit van Friesland.
Het is van essentieel belang om bij webdesign in Friesland te zorgen voor een aantrekkelijk en modern design dat perfect aansluit bij de identiteit van deze regio. Door het gebruik van passende kleuren, beelden en typografie die de kenmerkende cultuur en sfeer van Friesland weerspiegelen, kan een website een sterke band opbouwen met het lokale publiek en een blijvende indruk achterlaten. Het creëren van een design dat de unieke eigenschappen en waarden van Friesland weerspiegelt, draagt bij aan een authentieke en herkenbare online aanwezigheid voor bedrijven in deze prachtige provincie.
Maak gebruik van heldere en duidelijke navigatie op de website.
Een essentiële tip voor effectief webdesign in Friesland is het gebruik van heldere en duidelijke navigatie op de website. Door een intuïtieve navigatiestructuur te creëren, kunnen bezoekers gemakkelijk vinden wat ze zoeken en moeiteloos door de verschillende pagina’s van de website navigeren. Een overzichtelijke navigatie draagt bij aan een positieve gebruikerservaring en zorgt ervoor dat bezoekers langer op de site blijven en sneller tot de gewenste informatie kunnen komen. Het optimaliseren van de navigatie is dus van groot belang voor het succes van een website in Friesland.
Optimaliseer de laadsnelheid van de webpagina’s voor een goede gebruikerservaring.
Een belangrijke tip voor webdesign in Friesland is het optimaliseren van de laadsnelheid van de webpagina’s. Een snelle laadtijd is essentieel voor een goede gebruikerservaring en kan het verschil maken tussen een tevreden bezoeker en een gefrustreerde gebruiker. Door ervoor te zorgen dat uw webpagina’s snel laden, kunt u niet alleen de bounce rate verlagen, maar ook de conversie verhogen en uw positie in zoekresultaten verbeteren. Het optimaliseren van de laadsnelheid is dus een cruciaal aspect van effectief webdesign dat niet over het hoofd mag worden gezien.
Zorg ervoor dat de website goed werkt op zowel desktop als mobiele apparaten.
Het is van essentieel belang om ervoor te zorgen dat de website goed functioneert op zowel desktop als mobiele apparaten. Met het groeiende aantal gebruikers dat via smartphones en tablets online gaat, is een responsief webdesign cruciaal voor het succes van een website in Friesland. Door te zorgen voor een optimale gebruikerservaring op alle apparaten, kunnen bedrijven in Friesland hun bereik vergroten en klanten aantrekken, ongeacht hoe ze de website bezoeken.
Gebruik kwalitatieve afbeeldingen die relevant zijn voor Friesland en het thema van de website ondersteunen.
Een waardevolle tip voor webdesign in Friesland is het gebruik van kwalitatieve afbeeldingen die relevant zijn voor de regio en het thema van de website versterken. Door afbeeldingen te kiezen die de schoonheid en identiteit van Friesland weerspiegelen, kunnen bezoekers zich direct verbonden voelen met de inhoud en boodschap van de website. Het toevoegen van lokale elementen en sfeervolle foto’s draagt bij aan een authentieke gebruikerservaring en kan helpen om een blijvende indruk achter te laten bij bezoekers.
Implementeer SEO-technieken om de vindbaarheid van de website in zoekmachines te verbeteren.
Het implementeren van SEO-technieken is essentieel voor het verbeteren van de vindbaarheid van een website in zoekmachines. Door relevante zoekwoorden te gebruiken, meta-tags te optimaliseren en kwalitatieve content te creëren, kan een bedrijf in Friesland zijn online zichtbaarheid vergroten en meer potentiële klanten bereiken. Een doordachte SEO-strategie kan helpen om de website hoger te laten ranken in zoekresultaten, waardoor de kans op organisch verkeer toeneemt en de concurrentie wordt overtroffen. Het is daarom raadzaam om SEO-technieken op te nemen in het webdesignproces om zo het maximale rendement uit de website te halen.
Integreer sociale media buttons om content makkelijk te delen en interactie met bezoekers te stimuleren.
Een waardevolle tip voor webdesign in Friesland is het integreren van sociale media buttons op uw website. Door deze buttons toe te voegen, maakt u het voor bezoekers eenvoudig om uw content te delen op verschillende platforms, waardoor de zichtbaarheid van uw merk wordt vergroot. Bovendien stimuleert u hiermee interactie met bezoekers, waardoor zij gemakkelijk kunnen reageren, liken en delen, wat kan leiden tot een grotere betrokkenheid en een levendige online community rondom uw bedrijf.
Houd het design overzichtelijk en vermijd overbodige elementen die afleiden van de boodschap.
Bij webdesign in Friesland is het essentieel om het design overzichtelijk te houden en overbodige elementen te vermijden die afleiden van de boodschap die u wilt overbrengen. Een helder en gestructureerd ontwerp zorgt ervoor dat bezoekers gemakkelijk kunnen navigeren en de informatie kunnen vinden die ze zoeken, zonder afgeleid te worden door overbodige toeters en bellen. Door de focus te leggen op de kernboodschap van uw website, creëert u een aangename gebruikerservaring en verhoogt u de effectiviteit van uw online communicatie.
Test regelmatig de gebruikerservaring en pas het design aan op basis van feedback.
Een essentiële tip voor webdesign in Friesland is om regelmatig de gebruikerservaring te testen en het design aan te passen op basis van feedback. Door actief te luisteren naar de ervaringen en suggesties van gebruikers, kunt u waardevolle inzichten verzamelen die u helpen om uw website te optimaliseren en beter af te stemmen op de behoeften van uw doelgroep. Het continu verbeteren van de gebruikerservaring zorgt niet alleen voor tevreden bezoekers, maar kan ook leiden tot een hogere conversie en loyaliteit. Het aanpassen van het design op basis van feedback is een effectieve manier om uw website relevant en aantrekkelijk te houden voor uw bezoekers in Friesland en daarbuiten.