UX/UI Design: De Sleutel tot een Succesvolle Digitale Ervaring
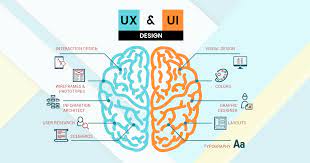
UX/UI design, ook wel bekend als User Experience (gebruikerservaring) en User Interface (gebruikersinterface) design, speelt een essentiële rol in het creëren van aantrekkelijke en gebruiksvriendelijke digitale producten en diensten. Het is de kunst van het ontwerpen van interactieve systemen die niet alleen mooi ogen, maar ook intuïtief zijn in gebruik.
UX-design richt zich op het begrijpen van de behoeften en verwachtingen van de gebruikers en het optimaliseren van hun ervaring met een product of dienst. Dit omvat onder andere het uitvoeren van gebruikersonderzoek, het maken van wireframes en prototypes, en het testen van de gebruiksvriendelijkheid.
Aan de andere kant omvat UI-design het visuele aspect van de gebruikerservaring, zoals kleurenpaletten, typografie, iconen en lay-out. Een goed UI-design zorgt voor een aantrekkelijke uitstraling en draagt bij aan de consistentie en herkenbaarheid van een merk.
Door UX/UI design op een doordachte manier te integreren in digitale producten kunnen bedrijven niet alleen de tevredenheid van hun gebruikers verhogen, maar ook hun conversiepercentages verbeteren. Een intuïtieve interface kan leiden tot hogere betrokkenheid, meer terugkerende bezoekers en uiteindelijk een grotere loyaliteit.
Kortom, UX/UI design is niet alleen een esthetische keuze, maar een strategische investering in het succes van uw digitale onderneming. Door te focussen op de behoeften van uw gebruikers en te streven naar een naadloze interactie, kunt u zich onderscheiden in een competitieve markt en waardevolle relaties opbouwen met uw doelgroep.
De Belangrijkheid van UX/UI Design voor Jouw Digitale Product
3. Gebruikerservaring Verbeteren:
- Wat is het verschil tussen UX en UI design?
- Waarom is UX/UI design belangrijk voor mijn digitale product?
- Hoe kan ik de gebruikerservaring van mijn website verbeteren?
- Welke tools worden vaak gebruikt in UX/UI design?
- Hoe kan ik gebruikersonderzoek uitvoeren voor mijn ontwerp?
- Wat zijn de belangrijkste principes van goed UI-design?
- Op welke manier kan ik rekening houden met toegankelijkheid bij het ontwerpen van een website of app?
- Hoe test ik de gebruiksvriendelijkheid van mijn digitale product?
- Wat zijn de trends op het gebied van UX/UI design die momenteel spelen?
Wat is het verschil tussen UX en UI design?
Het onderscheid tussen UX en UI design is cruciaal in het ontwerpproces van digitale producten. User Experience (UX) design richt zich op het begrijpen van de behoeften en emoties van gebruikers, met als doel een naadloze en bevredigende interactie te creëren. Aan de andere kant richt User Interface (UI) design zich meer op het visuele aspect, zoals lay-out, kleuren en typografie, om een aantrekkelijke en consistente uitstraling te bereiken. Kort gezegd draait UX design om de gebruikerservaring zelf, terwijl UI design zich richt op hoe die ervaring eruitziet. Samen vormen ze de sleutel tot het succesvol ontwikkelen van digitale producten die zowel functioneel als aantrekkelijk zijn voor de gebruiker.
Waarom is UX/UI design belangrijk voor mijn digitale product?
Een goede UX/UI design is essentieel voor uw digitale product omdat het de sleutel vormt tot het creëren van een positieve gebruikerservaring. Door te investeren in een doordachte en intuïtieve interface, kunt u niet alleen de tevredenheid van uw gebruikers verhogen, maar ook hun betrokkenheid en loyaliteit vergroten. Een goed ontworpen UX/UI zorgt voor een vlotte navigatie, duidelijke informatieoverdracht en aantrekkelijke visuele elementen, waardoor gebruikers gemakkelijk kunnen vinden wat ze zoeken en zich verbonden voelen met uw merk. Kortom, UX/UI design is niet alleen belangrijk voor het uiterlijk van uw digitale product, maar vooral voor de impact die het heeft op de algehele gebruikerservaring en het succes van uw onderneming.
Hoe kan ik de gebruikerservaring van mijn website verbeteren?
Om de gebruikerservaring van uw website te verbeteren, is het essentieel om te focussen op zowel UX- als UI-designaspecten. Begin met het begrijpen van de behoeften en verwachtingen van uw gebruikers door middel van gebruikersonderzoek. Maak vervolgens gebruik van deze inzichten om een intuïtieve navigatiestructuur en een duidelijke informatiearchitectuur te creëren. Zorg voor een responsief en gebruiksvriendelijk ontwerp dat aansluit bij de visuele identiteit van uw merk. Optimaliseer laadtijden en zorg voor heldere call-to-action knoppen om de conversie te verhogen. Door voortdurend te testen, meten en itereren kunt u de gebruikerservaring blijven verbeteren en aanpassen aan de behoeften van uw doelgroep.
Welke tools worden vaak gebruikt in UX/UI design?
In het domein van UX/UI design worden verschillende tools vaak gebruikt om het ontwerpproces te stroomlijnen en de creatie van gebruiksvriendelijke digitale producten te vergemakkelijken. Enkele veelgebruikte tools zijn Adobe XD, Sketch, Figma en InVision voor het maken van wireframes en prototypes. Daarnaast worden tools zoals Zeplin en Avocode gebruikt voor samenwerking tussen ontwerpers en ontwikkelaars, terwijl tools zoals UsabilityHub en UserTesting helpen bij het testen van de gebruiksvriendelijkheid van ontwerpen. Deze diverse set aan tools biedt designers de nodige functionaliteiten om effectief te werken aan het optimaliseren van de gebruikerservaring en interface van digitale producten.
Hoe kan ik gebruikersonderzoek uitvoeren voor mijn ontwerp?
Om gebruikersonderzoek uit te voeren voor uw ontwerp, zijn er verschillende methoden die u kunt toepassen. Een veelgebruikte aanpak is het houden van interviews met potentiële gebruikers om inzicht te krijgen in hun behoeften, wensen en gedrag. Daarnaast kunt u observaties uitvoeren, gebruikerstests organiseren of enquêtes afnemen om waardevolle feedback te verzamelen. Door deze onderzoeksmethoden toe te passen en de verkregen inzichten te analyseren, kunt u een dieper begrip ontwikkelen van uw doelgroep en hun interactie met uw product of dienst. Deze kennis stelt u in staat om gerichte ontwerpbeslissingen te nemen die aansluiten bij de behoeften en verwachtingen van uw gebruikers, wat essentieel is voor het creëren van een succesvolle UX/UI design.
Wat zijn de belangrijkste principes van goed UI-design?
Een van de meest gestelde vragen over UX/UI-design is: “Wat zijn de belangrijkste principes van goed UI-design?” Goed UI-design draait om het creëren van een visueel aantrekkelijke en functionele gebruikersinterface die de gebruikerservaring verbetert. Enkele essentiële principes zijn onder andere consistentie in designelementen, gebruik van duidelijke en intuïtieve navigatie, focus op leesbaarheid en toegankelijkheid, evenwichtige verhoudingen en witruimte, en het creëren van een consistente merkidentiteit door middel van kleurgebruik en typografie. Door deze principes toe te passen, kunnen ontwerpers een UI ontwikkelen die niet alleen esthetisch aantrekkelijk is, maar ook effectief in het overbrengen van informatie en het bieden van een naadloze gebruikerservaring.
Op welke manier kan ik rekening houden met toegankelijkheid bij het ontwerpen van een website of app?
Bij het ontwerpen van een website of app is het essentieel om rekening te houden met toegankelijkheid, zodat gebruikers met verschillende capaciteiten en behoeften de digitale ervaring kunnen benutten. Om de toegankelijkheid te verbeteren, kunnen ontwerpers bijvoorbeeld zorgen voor een duidelijke en consistente navigatiestructuur, kleuren met voldoende contrast voor leesbaarheid, alt-tekst voor afbeeldingen en video’s, en het gebruik van schaalbare lettertypen. Daarnaast is het belangrijk om te testen op verschillende apparaten en met hulpmiddelen zoals schermlezers om te verzekeren dat de website of app voor iedereen bruikbaar is. Door inclusief designprincipes toe te passen, kan men een meer toegankelijke en gebruiksvriendelijke digitale ervaring creëren die voor een breder publiek toegankelijk is.
Hoe test ik de gebruiksvriendelijkheid van mijn digitale product?
Het testen van de gebruiksvriendelijkheid van uw digitale product is essentieel om ervoor te zorgen dat het voldoet aan de behoeften en verwachtingen van uw gebruikers. Er zijn verschillende methoden die u kunt gebruiken om de gebruiksvriendelijkheid te testen, zoals usability tests, user interviews, A/B-tests en eye-tracking studies. Door actief feedback te verzamelen van echte gebruikers en hun interacties met uw product te observeren, kunt u waardevolle inzichten verkrijgen die u helpen om eventuele pijnpunten te identificeren en verbeteringen aan te brengen voor een optimale gebruikerservaring.
Wat zijn de trends op het gebied van UX/UI design die momenteel spelen?
Op dit moment zijn er verschillende trends op het gebied van UX/UI design die de digitale wereld vormgeven. Een belangrijke trend is de opkomst van dark mode, waarbij gebruikers de mogelijkheid hebben om interfaces in een donkere kleurstelling weer te geven. Dit niet alleen vanuit esthetisch oogpunt, maar ook vanwege het verminderen van vermoeidheid aan de ogen en het verlengen van de batterijduur bij mobiele apparaten. Daarnaast zien we een groeiende focus op micro-interacties, kleine animaties en bewegingen die de gebruikerservaring verrijken en interactie met de interface leuker maken. Verder speelt personalisatie een grote rol, waarbij gebruikerservaringen steeds meer worden afgestemd op individuele voorkeuren en gedrag. Deze trends tonen aan dat UX/UI design voortdurend evolueert om te voldoen aan de steeds veranderende behoeften en verwachtingen van gebruikers in het digitale tijdperk.