Optimaliseer uw Paginasnelheid voor Verbeterde SEO Resultaten
De paginasnelheid van uw website heeft een aanzienlijke invloed op uw SEO-prestaties. Een snelle laadtijd is niet alleen cruciaal voor een positieve gebruikerservaring, maar het is ook een belangrijke rankingfactor voor zoekmachines zoals Google.
Langzame laadtijden kunnen leiden tot een hogere bounce rate, lagere conversies en uiteindelijk een lagere positie in de zoekresultaten. Daarom is het optimaliseren van de paginasnelheid essentieel voor het verbeteren van uw SEO-resultaten.
Waarom is Pagespeed Belangrijk voor SEO?
Zoekmachines geven de voorkeur aan websites die snel laden omdat dit de gebruikerservaring verbetert. Snellere websites zorgen ervoor dat bezoekers langer op uw site blijven, wat weer kan leiden tot meer betrokkenheid en conversies.
Bovendien heeft Google aangegeven dat paginasnelheid een directe rankingfactor is in het algoritme. Websites met snellere laadtijden hebben dus een concurrentievoordeel in de zoekresultaten.
Hoe kunt u uw Paginasnelheid Optimaliseren?
Er zijn verschillende manieren om de paginasnelheid van uw website te verbeteren:
- Comprimeer afbeeldingen om de bestandsgrootte te verkleinen
- Minimaliseer CSS en JavaScript-bestanden
- Gebruik browsercaching om herhaaldelijke serververzoeken te verminderen
- Optimaliseer uw code en verwijder onnodige elementen
- Kies een betrouwbare hostingprovider met snelle servers
Het Belang van Mobiele Paginasnelheid
Mobiele gebruikers vormen tegenwoordig een groot deel van het internetverkeer. Daarom is het essentieel om ook de paginasnelheid op mobiele apparaten te optimaliseren. Responsive design, AMP-pagina’s en mobiele optimalisatie zijn slechts enkele manieren om ervoor te zorgen dat uw website snel en gebruiksvriendelijk blijft op smartphones en tablets.
Kortom, het verbeteren van de paginasnelheid is niet alleen goed voor SEO, maar ook voor de algehele gebruikerservaring van uw websitebezoekers. Investeer in het optimaliseren van uw paginasnelheid en zie hoe dit zich vertaalt in verbeterde prestaties en rankings in zoekmachines.
8 Essentiële Tips voor het Verbeteren van Paginasnelheid en SEO
- Optimaliseer afbeeldingen door ze te comprimeren en de juiste formaten te gebruiken.
- Gebruik browsercaching om de laadtijd van pagina’s te verminderen.
- Minimaliseer CSS en JavaScript bestanden voor snellere laadtijden.
- Maak gebruik van een content delivery network (CDN) om statische bestanden sneller te laden.
- Verminder server response tijd door caching in te stellen en serverprestaties te verbeteren.
- Gebruik lazy loading voor afbeeldingen en video’s om alleen zichtbare content direct te laden.
- Optimaliseer de code van je website door onnodige elementen te verwijderen en clean code toe te passen.
- Test regelmatig de snelheid van je website met tools zoals Google PageSpeed Insights.
Optimaliseer afbeeldingen door ze te comprimeren en de juiste formaten te gebruiken.
Een effectieve manier om de paginasnelheid te verbeteren is door afbeeldingen te optimaliseren. Dit kan worden bereikt door afbeeldingen te comprimeren en de juiste formaten te gebruiken. Door afbeeldingen te comprimeren wordt de bestandsgrootte verkleind, waardoor ze sneller kunnen worden geladen zonder verlies van kwaliteit. Daarnaast is het belangrijk om het juiste formaat voor afbeeldingen te kiezen, zodat ze niet groter zijn dan nodig voor hun weergave op de website. Door deze eenvoudige stappen te volgen, kunt u de laadtijd van uw pagina’s verbeteren en daarmee uw SEO-resultaten optimaliseren.
Gebruik browsercaching om de laadtijd van pagina’s te verminderen.
Door gebruik te maken van browsercaching kunt u de laadtijd van uw webpagina’s aanzienlijk verminderen. Browsercaching stelt browsers in staat om bepaalde bronnen, zoals afbeeldingen, CSS-bestanden en JavaScript-bestanden, lokaal op te slaan op het apparaat van de gebruiker. Hierdoor hoeven deze bronnen niet telkens opnieuw gedownload te worden bij elk bezoek aan uw website, wat resulteert in een snellere laadtijd en een verbeterde gebruikerservaring. Het optimaliseren van browsercaching is een effectieve manier om de paginasnelheid te verbeteren en zo uw SEO-resultaten te versterken.
Minimaliseer CSS en JavaScript bestanden voor snellere laadtijden.
Een effectieve tip om de paginasnelheid te verbeteren, is het minimaliseren van CSS en JavaScript bestanden. Door deze bestanden te optimaliseren en te reduceren tot de essentiële code, kunt u de laadtijden van uw website aanzienlijk versnellen. Minder bestanden betekent minder serververzoeken en dus een snellere gebruikerservaring voor bezoekers. Het minimaliseren van CSS en JavaScript is een belangrijke stap in het optimaliseren van uw paginasnelheid en kan bijdragen aan een hogere SEO-ranking en betere prestaties van uw website.
Maak gebruik van een content delivery network (CDN) om statische bestanden sneller te laden.
Een effectieve manier om de paginasnelheid te verbeteren is door gebruik te maken van een content delivery network (CDN) om statische bestanden sneller te laden. Een CDN verspreidt uw website-inhoud over meerdere servers wereldwijd, waardoor bezoekers bestanden kunnen downloaden vanaf de server die het dichtst bij hun locatie staat. Hierdoor worden laadtijden verkort en krijgen gebruikers een snellere en soepelere ervaring bij het bezoeken van uw website.
Verminder server response tijd door caching in te stellen en serverprestaties te verbeteren.
Een effectieve manier om de server response tijd te verminderen en zo de paginasnelheid te verbeteren, is door caching in te stellen en de prestaties van de server te optimaliseren. Door caching te gebruiken, kunnen veelgebruikte elementen van uw website, zoals afbeeldingen en scripts, tijdelijk worden opgeslagen op de server of in het geheugen van de browser van de bezoeker. Hierdoor hoeft de server minder vaak nieuwe verzoeken te verwerken en kunnen pagina’s sneller laden voor gebruikers. Daarnaast kan het optimaliseren van serverprestaties, zoals het verminderen van onnodige redirects en het upgraden van hardware of software, ook bijdragen aan een snellere response tijd en een verbeterde algehele paginasnelheid.
Gebruik lazy loading voor afbeeldingen en video’s om alleen zichtbare content direct te laden.
Een effectieve tip om de paginasnelheid te verbeteren is het gebruik van lazy loading voor afbeeldingen en video’s. Met lazy loading worden afbeeldingen en video’s pas geladen wanneer ze in het zichtbare gedeelte van de webpagina komen. Hierdoor wordt alleen de content die daadwerkelijk door de gebruiker wordt bekeken direct geladen, wat de laadtijd van de pagina aanzienlijk kan verkorten. Dit niet alleen bijdraagt aan een snellere website-ervaring, maar ook helpt bij het optimaliseren van de SEO-prestaties door een betere gebruikerservaring te bieden en bounce rates te verminderen.
Optimaliseer de code van je website door onnodige elementen te verwijderen en clean code toe te passen.
Een effectieve manier om de paginasnelheid van je website te verbeteren voor SEO is door de code te optimaliseren. Verwijder onnodige elementen en zorg voor schone code om de laadtijd van je pagina’s te versnellen. Door overbodige code te elimineren en een gestructureerde aanpak toe te passen, kun je ervoor zorgen dat je website soepel en efficiënt functioneert, wat niet alleen de gebruikerservaring verbetert, maar ook bijdraagt aan een hogere positie in zoekresultaten.
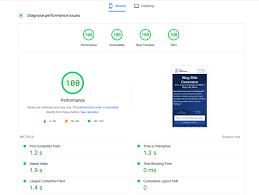
Test regelmatig de snelheid van je website met tools zoals Google PageSpeed Insights.
Het is essentieel om regelmatig de snelheid van je website te testen met tools zoals Google PageSpeed Insights. Door dit te doen, krijg je waardevolle inzichten in hoe jouw website presteert en welke aspecten verbeterd kunnen worden om de paginasnelheid te optimaliseren. Deze tools bieden gedetailleerde analyses en aanbevelingen om de laadtijd van je website te verbeteren, wat uiteindelijk kan leiden tot een betere gebruikerservaring en hogere SEO-ranking in zoekmachines. Blijf dus up-to-date met de prestaties van je website door regelmatig snelheidstests uit te voeren en actie te ondernemen op basis van de resultaten.